Zip or postal code là glàm trắng phông nền bằng photoshop
Website, fanpage là một công nạm kiếm tiền cực kỳ hot hiện nay nay. Ai cũng muốn dành được một website thật mỹ miều và hoành tráng nhưng ko phải người nào cũng biết được kích thước ảnh chuẩn bên trên website là bao nhiêu? nếu bạn thuộc những người đó thì đừng lo ngại gì cả. Từ bây giờ MOA Việt Nam sẽ reviews với chúng ta những kích thước ảnh chuẩn trên website cũng như một vài điều khoản hỗ trợ phiên bản điều chỉnh kích thước ảnh ngay trong bài viết dưới phía trên nhé.
Bạn đang xem: Zip or postal code là glàm trắng phông nền bằng photoshop
Kích thước hình ảnh chuẩn trên website cơ mà marketer cần ghi nhớ
Như các bạn đã biết Google đã đưa ra rất nhiều tiêu chí đối với việc kích thước ảnh trên trang web, vì thế nếu bạn có nhu cầu tối ưu cho website của mình thì chúng ta phải chuẩn xác mang đến từng megapixel một. Nếu như khách hàng có vô vàn tấm ảnh đẹp muốn đăng lên trang web của chính mình nhưng lệch với kích cỡ mà Google yêu cầu thì những hình hình ảnh của bạn mãi mãi nằm trong thư mục lưu trữ mà thôi.
Dưới đấy là một vài các thông số kỹ thuật kỹ thuật thỏa mãn nhu cầu tiêu chuẩn chỉnh của Google:
Nếu tựa như những thông số form size của các tấm ảnh của các bạn không cân xứng với các thông số ở trên thì trước lúc đăng hình ảnh bạn hãy sửa đổi kích thước hình ảnh về đúng mực đấy.

Kích thước ảnh chuẩn trên website nhưng mà marketer phải ghi nhớ
Giống như kích thước hình ảnh chuẩn trên website, Facebook cũng rất quan trọng, thậm chí còn quan trọng hơn vị chúng tác động trực tiếp đến hiệu quả của những chiến dịch quảng cáo. Y như thiết kế website, hình hình ảnh đẹp chuẩn chỉnh giúp bài bác post trên fanpage của doanh nghiệp đẹp và lôi cuốn hơn, đồng thời có tương đối nhiều lượt xúc tiến hơn.
Các pháp luật để điều chỉnh kích thước hình ảnh chuẩn bên trên website
Sau đây công ty chúng tôi sẽ nhắc nhở cho chúng ta một vài ứng dụng hoàn toàn có thể giúp bạn cũng có thể tăng bớt hoặc sửa đổi cho đúng thông số các kích thước ảnh chuẩn trên website.
Adobe Photoshop: ứng dụng dẫn đầu thị trường về sửa ảnh bitmap và được nhìn nhận là chuẩn cho các ngành tương quan tới chỉnh sửa ảnh.
Adobe Photoshop
Ngoài ra chúng ta có thể sử dụng những công cố gắng chỉnh sửa ảnh trực đường sau:
Pixlr: một bộ điều khoản hình ảnh dựa bên trên đám mây và các tiện ích, bao gồm một số trình sửa đổi ảnh, app trình săn sóc ghi màn hình hiển thị và dịch vụ share ảnh.
Pixlr
Fotor: Đây là công cụ hoàn toàn miễn phí, cung ứng điều chỉnh độ sáng, độ tương phản, cân bằng trắng và độ bão hòa màu sắc của ảnh. Đồng thời, được cho phép làm nổi bật hoặc làm cho mờ ảnh, thêm chi tiết cho ảnh, cắt, kéo và xoay chiều ảnh.
Xem thêm: Chia Sẻ Kinh Nghiệm Du Lịch Nông Trường Chè Mộc Châu ? Tham Quan Đồi Chè Mộc Châu

Fotor
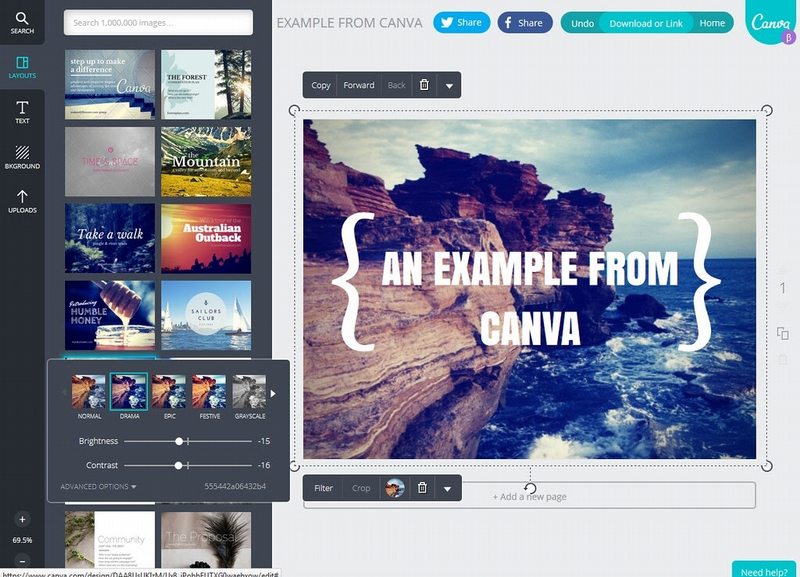
Canva: sử dụng ngôn ngữ tiếng Việt, định dạng kéo và thả và cung cấp quyền truy cập vào hơn một triệu ảnh, hình ảnh và fonts chữ.

Canva
Bật mí kiểm soát và điều chỉnh kích thước hình ảnh chuẩn bên trên website bằng Paint trong windows
Trong windows có sẵn Paint là công cụ hỗ trợ cho việc sửa đổi kích thước hình ảnh chuẩn bên trên website tương đối dễ cho người không chuyên. Và chúng ta có thể dùng công dụng resize của Paint để rất có thể chỉnh sửa kích thước ảnh tùy ý.
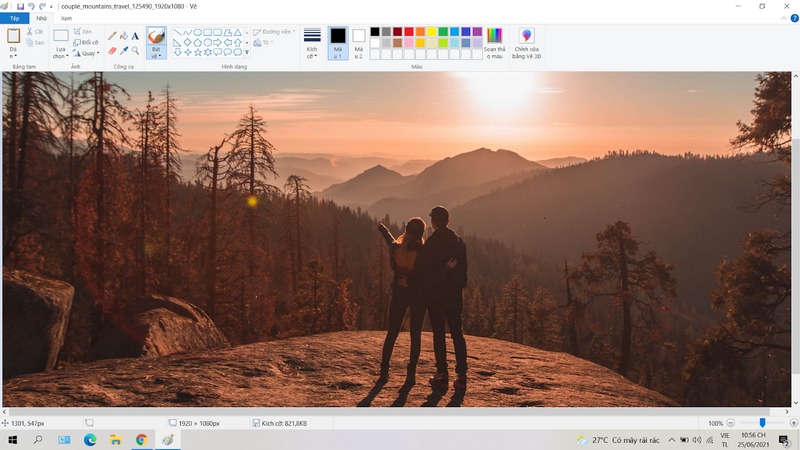
Bước 1: các bạn mở hình hình ảnh lên với Paint

mở hình ảnh lên cùng với Paint
Bước 2: lựa chọn Resize

Chọn Resize
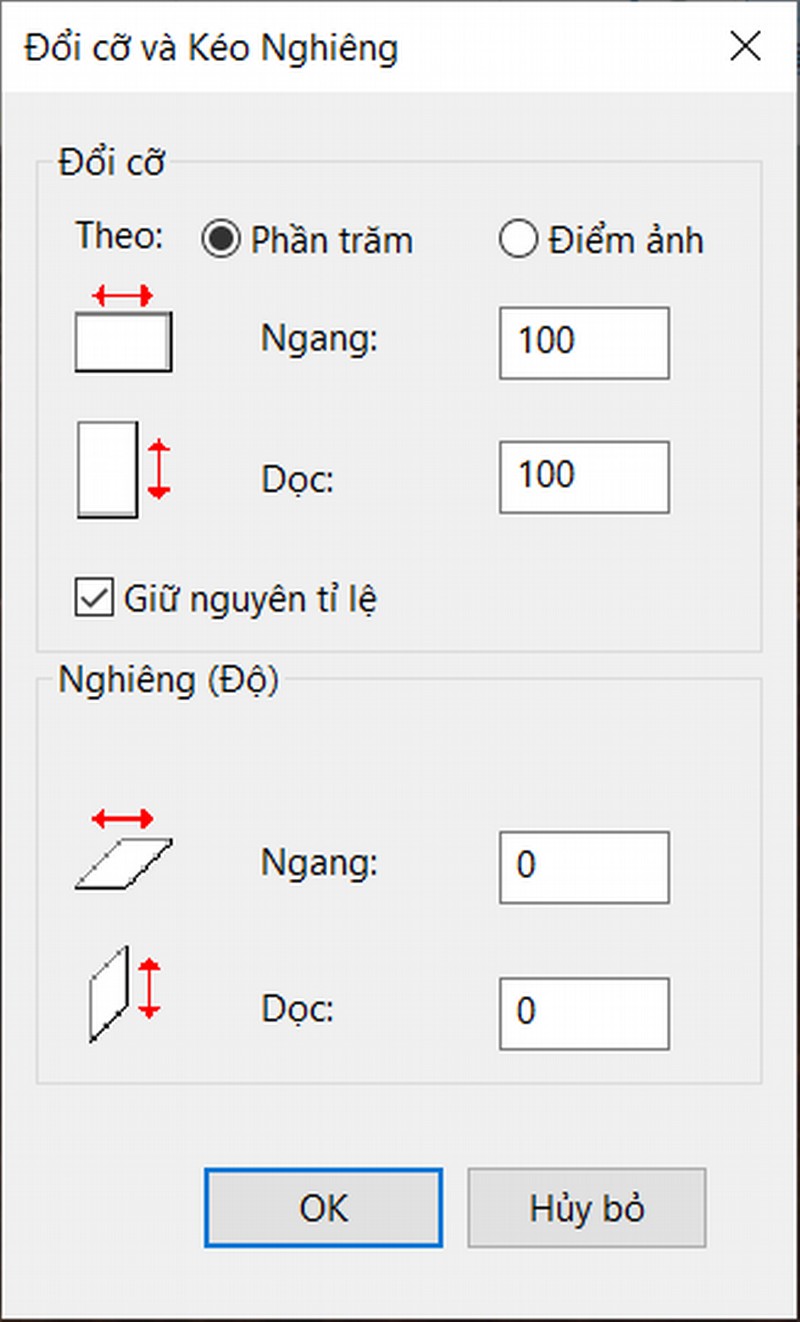
Bước 3: Paint sẽ cho bạn 2 sàng lọc để chỉnh kích thước, theo xác suất và theo pixel. Thông thường, họ sẽ chọn px để dễ chỉnh sửa cụ thể con số.
Lưu ý: bạn nhớ nhấn vào ô Maintain aspect ratio để khi kiểm soát và điều chỉnh chiều ngang thì chiều dài hình ảnh cũng vẫn được kiểm soát và điều chỉnh theo, không làm cho hình bị méo.
Bước 4: Nhập thông số form size cụ thể.
Bước 5: nhận Ok rồi dấn Save. Chỉnh sửa xong xuôi kích thước thì hình hình ảnh của hình sẽ bớt xuống.
Chỉnh sửa kích thước ảnh chuẩn trên website căn cơ WordPress, nguyên nhân không?
Đối với trang web sử dụng căn nguyên WordPress, thật tiện lợi để chúng ta cũng có thể chỉnh sửa hình ảnh về kích thước ảnh chuẩn bên trên website. Kích thước chuẩn xác vừa giúp trang web tối ưu hơn, mà dung lượng vừa đủ còn làm web dịu hơn, load cấp tốc hơn.
Bước 1: các bạn up hình lên website bằng cách nhấn vào phần Thêm Media
Bước 2: tải tập tin đó lên
Bước 3: trước khi chèn hình vào bài xích viết, các bạn hãy chọn
+ link tới: tập tin nhiều phương tiện
+ Kích cỡ: trung bình
Bước 4: bấm vào “Chèn vào bài xích viết”
Kết luận
Hy vọng những tin tức mà chúng tôi cung cung cấp trên đây đang giúp cho chính mình biết được kích thước hình ảnh chuẩn trên website. Chúc chúng ta thành công trong công việc cũng như các dự định tương lai của mình.
Share on FacebookShare on FacebookTweetShare on TwitterPin itShare on PinterestShare on LinkedInShare on LinkedIn
PreviousPrevious post:Các form size Website chuẩn chỉnh Mà Bạn cần phải biết Năm 2022NextNext post:Digital Agency Là Gì ? tiêu chuẩn Lựa lựa chọn một Agency











